Las pruebas no siempre son tan fáciles como queremos, pero es realmente necesaria cuando escribimos software, pero es casi igual necesario para entender qué partes tienen que probar y cómo estructurar nuestro código.
El primer error, y el más importante cuando escribimos código fronted es tener todo dentro de los componentes, vamos a ver cómo recomiendo estructurar las cosas en los proyectos.


Cómo algunas personas estructuran los componentes
Como puede ver tenemos tres tipos de lógica:
- Ver lógica


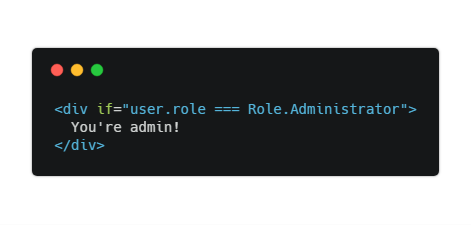
Ejemplo de lógica dentro de la capa de vista
- Lógica de componentes


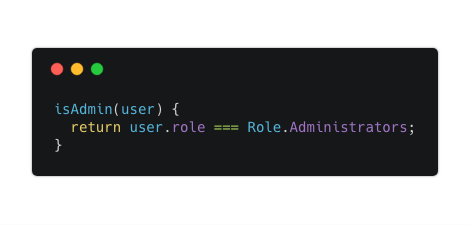
Ejemplo de lógica dentro de la capa de componente, relacionada con el componente
- Lógica de datos (datos relacionados con la lógica empresarial de la aplicación/api/backend)


Ejemplo de lógica dentro de la capa de componentes, relacionada con los datos
Los problemas de este tipo de estructura (todo dentro del componente, para tener el componente lo más aislado posible), son básicamente dos:
- Las pruebas siempre dependen de los marcos de trabajo, y el uso de este tipo de simulaciones no siempre es sweeeeet 👀
- Mi experiencia de comprobación y auditoría de código de algunos tipos diferentes de equipos y proyectos, me enseñan que aislar esto tanto, a veces, hacer que las pruebas ui o e2e son demasiado similares a las pruebas unitarias.
Ok, ¿pero ahora qué? Podemos separar el código de otra manera.


Cómo nos gusta dividir nuestros componentes
- Ver lógica
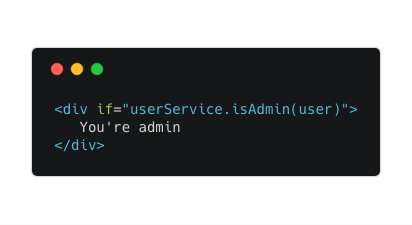
Fácil, NUNCA ponga la lógica en su vista 😇


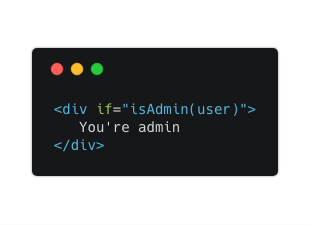
Ejemplo de capa de vista sin lógica
Si tiene lógica en la vista, muévala al componente.


Ejemplo de la lógica de vista, movido al componente
- Lógica de componentes
Si la lógica está relacionada con la vista, guárdala en el componente, pero si no (relacionada con la capa de datos) muévala a un servicio.


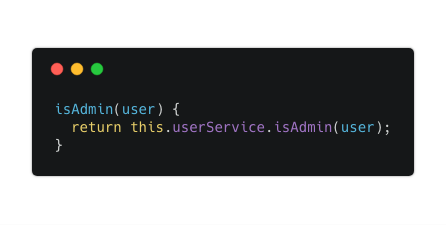
Ejemplo de la lógica del componente se movió a un servicio porque es lógica de datos
o, si el método es demasiado básico…


Ejemplo de la vista que se comunica, directamente al servicio
- Lógica de datos
Nunca en el componente, siempre en servicios/utils/helpers/stores/etc… FUERA de la lógica del componente.
¿Y qué pasó ahora? Sólo compara.


El gran porcentaje de las pruebas unitarias estará en nuestros servicios/utils/ayudantes/stores… esto significa que será muy fácil probarlo sin burlarse de un marco.
Puede (si lo necesita) realizar algunas pruebas pequeñas en sus componentes, pero probablemente será suficiente con algunas pruebas unitarias en lógica de datos y pruebas e2e para servicios + componentes.
¿Y tú? ¿Cómo te haces la prueba? Sí, las pruebas siempre son una locura, pero aquí tienes un pequeño taller sobre Testing Vue Project con Karma + Mocha + Chai + Sinon.
Si quieres, puedes leer este post en inglés en mi blog de Medium.

