En este consejo quiero compartir algunas herramientas en línea que utilicé para comprimir imágenes y SVG en mis proyectos, también he compartido algunas de estas herramientas con mis compañeros de trabajo del equipo de diseño.
Tiny PNG
Tiny PNG es un buen compresor PNG y JPG, fácil, con arrastrar y soltar y permitir múltiples archivos.
Fantástica herramienta cuando no quieras pensar en la compresión, simplemente pon tus imágenes y descarga el resultado.

Ejemplo de compresión TinyPNG
Puede cargar 20 imágenes y cada imagen tiene que ser inferior a 5MB, también tener plugin para WordPress y una API.
Puede probar el sitio web aquí https://tinypng.com/
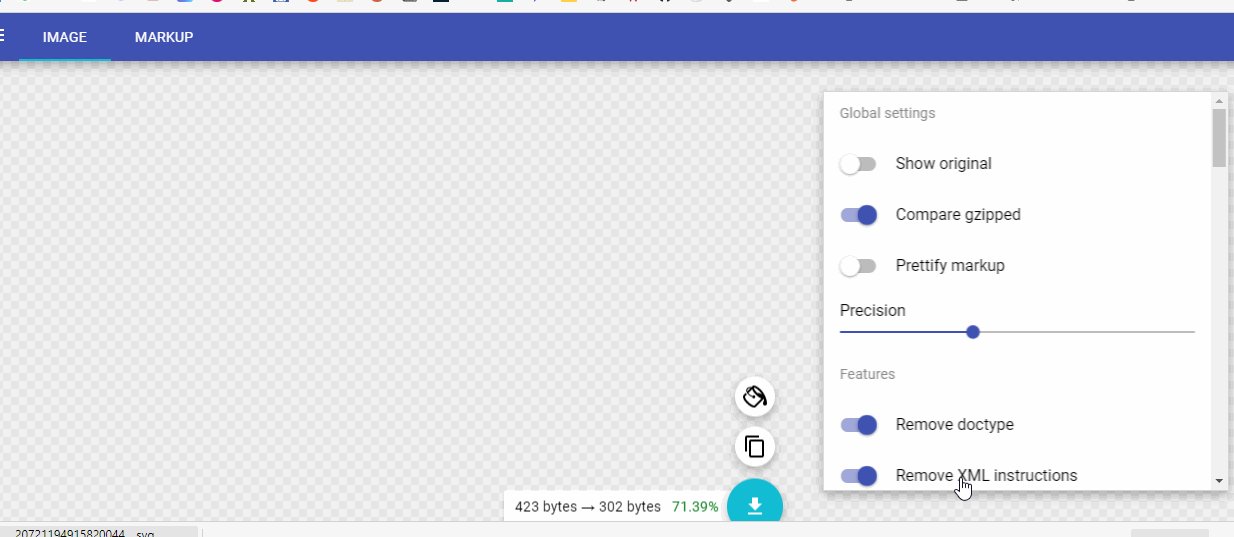
SVGO de Jake Archibald
Hay un centenar de bases de herramientas en el Proyecto SVGO pero para mí este sitio web tiene la mejor compresión es realmente simple y útil para comprimir SVGs en segundos.
El problema es que no permite comprimir varios SVG al mismo tiempo y no va a suceder en el futuro.

Ejemplo del compresor SVG
También hay una excelente opción si tienes un ordenador Mac que utiliza el mismo algoritmo.
Pruebe la herramienta en el sitio web https://jakearchibald.github.io/svgomg/
Squoosh de Google
Y por último la mejor opción es Squoosh de Google, es la opción más completa si quieres comprimir imágenes o SVG online pero también tienes que saber configurar sus opciones.

Ejemplo de Squoosh
Si no tienes tiempo o conocimientos sobre compresión te recomendaré las dos primeras opciones, pero si quieres aprender sobre compresión o ser capaz de configurar todo durante este proceso, definitivamente tienes que probar Squoosh https://squoosh.app/.
Si quieres, puedes leer este post en inglés en mi blog de Medium.

