En este consejo quiero compartir cómo me gusta autorizar cualquier aplicación de una sola página utilizando marcos como Angular, React o Vue o sin ningún marco.
Para ello he estado trabajando con la misma librería en algunos proyectos del último año, y esta librería es CASL, una librería muy sencilla para administrar permisos en cualquier aplicación JavaScript o TypeScript.
Presentación de CASL
Se definen a sí mismos con cuatro características importantes, primero es una librería versátil es muy simple y se puede utilizar en proyectos pequeños o grandes, la idea es no automatizar todo, pero lo hizo totalmente personalizable.
Es un paquete isomórfico, se puede utilizar en front-end o back-end (con nodo) y funciona con los marcos más comunes.
Creado con TypeScript lo convierte en un proyecto seguro para tipos, pero también puede usarlo sin TS si lo desea.
Hicieron que el proyecto pensara en tres temblores y todas las piezas están en diferentes paquetes que se pueden importar según lo necesite.
Por último, definen la librería como declarativa y para mí es realmente legible,se puede entender fácilmente lo que está sucediendo todo el tiempo.
Configuración de las habilidades
Por lo general, me gusta explicar la funcionalidad y después de que mostrar el ejemplo, pero en ese caso he encontrado su ejemplo lo suficientemente simple como para mostrarlo antes.
import { AbilityBuilder, Ability } from '@casl/ability'
import { User } from '../models'; // application specific interfaces/**
* @param user contains details about logged in user: its id, name, email, etc
*/
function defineAbilitiesFor(user: User) {
const { can, cannot, rules } = new AbilityBuilder(); // can read blog posts
can('read', 'BlogPost');
// can manage (i.e., do anything) own posts
can('manage', 'BlogPost', { author: user.id });
// cannot delete a post if it was created more than a day ago
cannot('delete', 'BlogPost', {
createdAt: { $lt: Date.now() - 24 * 60 * 60 * 1000 }
}); return new Ability(rules);
});Hemos creado una función llamada defineAbilitiesFor donde recibimos al usuario actual.
En primer lugar definimos que esto (y todos los usuarios) puede leer las entradas del blog,también será capaz de gestionar la entrada de blog donde el id de autor es el mismo que el ID de usuario actual y finalmente nadie podrá borrar las publicaciones creadas hace un mes.
Por un lado es interesante que podremos utilizar cualquier palabra que nos guste para determinar las capacidades, por otro lado solemos definir reglas CRUD como leer, crear, actualizar o eliminar y gestionar que eso significa todo.
Eso es todo lo que tenemos nuestras habilidades configuradas.
Comprobación de capacidades sin marcos
Si no queremos usar marcos de trabajo, solo tenemos que llamar a la función definida y llamar a método can.
const ability = defineAbilitiesFor(user);
ability.can('read', 'BlogPost');
// or
ability.can('read', BlogPost);// also with properties
ability.can('manage', new BlogPost({ author: user.id }));Comprobación de habilidades con marcos
Sin marcos no es difícil, pero con ellos es emocionante, puede utilizar el componente
<Can I="read" a="BlogPost">
You are not allowed to read a post
</Can>
giphy es magia
Un verdadero ejemplo
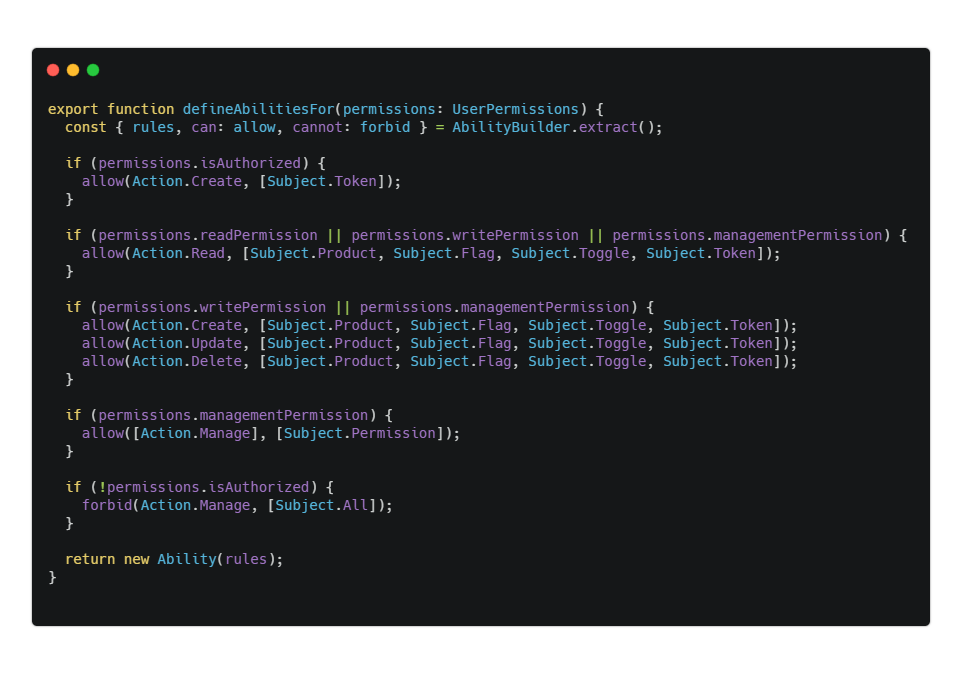
En un mundo real no quiero usar cadenas mágicas, puedes ver un ejemplo de esto en Xabaril/Esquio versión 2.0 creada con TypeScript y Vue.


Ejemplo de Xabaril Esquio
Puede comprobar el repositorio en Github.
Si quieres, puedes leer este post en inglés en mi blog de Medium.

