En este consejo quiero compartir lo fácil que es hoy en día tener stores en React, si no estás seguro de Global State Management puedes leer algunos de estos otros artículos: “Una introducción al patrón arquitectónico Flux”, “La única introducción a Redux (y React-Redux) que necesitarás”, “Introducción a Vuex”.
Personalmente he utilizado algunas librerías diferentes para resolver este problema en diferentes marcos, por ejemplo: Vuex, Mobx, NgRx, Redux, Akita,etc.
Y he aprendido que todos ellos son buenos, son simples diferentes, dependiendo del marco y el proyecto que se puede elegir u otro, en mi opinión global State Management tiene que ser lo más simple posible y librerías como Mobx, NgRx o Redux son más complejas que otras.
A partir de la versión 16.8 React introdujo Hooks, y con hooks nos han proporcionado una manera muy agradable de trabajar con estados, reducers y contextos en todas partes.
Este movimiento fue un cambio de juego y facilitó la creación de librerías para tener Global State Management y también para crear el suyo propio.
Volver a lo básico
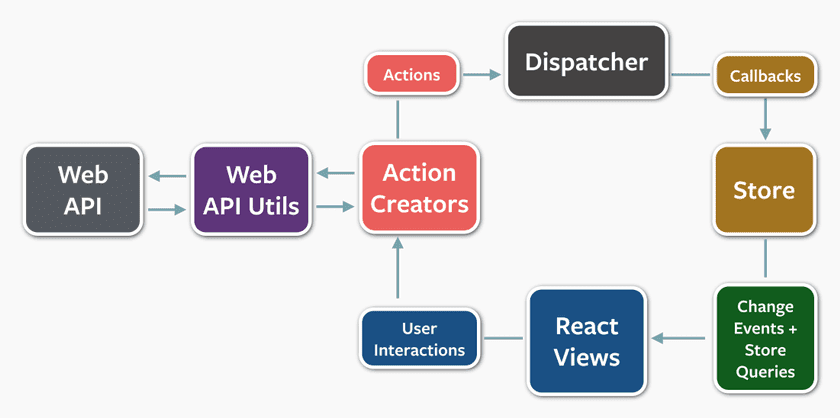
Me gusta recordar cómo se ve el diagrama de Flux y recordar los conceptos básicos de la Gestión Global del Estado.


Diagrama de flujo
Esto me recordó que la Gestión Global del Estado tiene que ser lo más simple posible, y estar cómodo con la librería que elijo tiene que seguir algunos requisitos.
- No quiero usar HoC (Componentes de alto orden)
- Tiene que ser las capas mínimas posibles, Acción — Mutación/Reductor — Estado.
- La store tiene que ser fácil de mantener y extender.
- Sí en teoría es Global State Management pero todo el mundo sabe que en los proyectos reales quieres tener más de una store.
- TypeScript listo 💘.
- Plug and play, sólo tiene que instalarlo y empezar a utilizar.
- Si el uso de hooks podría ser agradable.
React HookStore
Finalmente lo encontré, react hookstore era la librería que he necesitado, con menos de 150 líneas de código, sólo envuelve las nuevas funcionalidades de React y las exporta para nosotros.
Lo mejor de esta librería es que solo tienen Reducers y State porque las acciones son los 🤯 personalizados de hooks.
Así es como me gusta usar esta librería en https://boilerplates.js.org
🎈!!! súper fácil
Si quieres aprender más sobre esta librería puedes leer mi otro artículo al respecto.
Si quieres, puedes leer este post en inglés en mi blog de Medium.