Hacer aplicaciones con Cordova o PhoneGap siempre ha sido un tema polémico, por un lado, tenemos los que piensan que es una buena tecnología para los que trabajan en web ya que les va hacer ser muy productivos y adaptarse con facilidad, por otro lado, las personas que dicen que lo nativo siempre va a ser mejor y no debes usar este tipo de herramientas.
La realidad es que cada proyecto y cada equipo son un mundo, probablemente tengas que estudiar bien las mejores opciones para tu equipo, tu producto y tu usuario final. Pero, si tu elección final es Cordova tengo algo para ti.
Hace aproximadamente un año empecé con una plantilla que me sirviera para ser lo más productivo posible trabajando con Cordova y me que me ofreciera las herramientas que yo consideraba mejores, he tenido la suerte de que a la comunidad también le han parecido interesantes y la versión 1.0 que he llamado “stylish Stuart” va ya por las 50mil descargas.
La plantilla ha evolucionado y cambiado mucho según iba probando e iba recibiendo feedback lo que ha hecho que esta versión final se vea muy bien y me haga ser muy productivo cuando la utilizo.
La idea principal de la plantilla
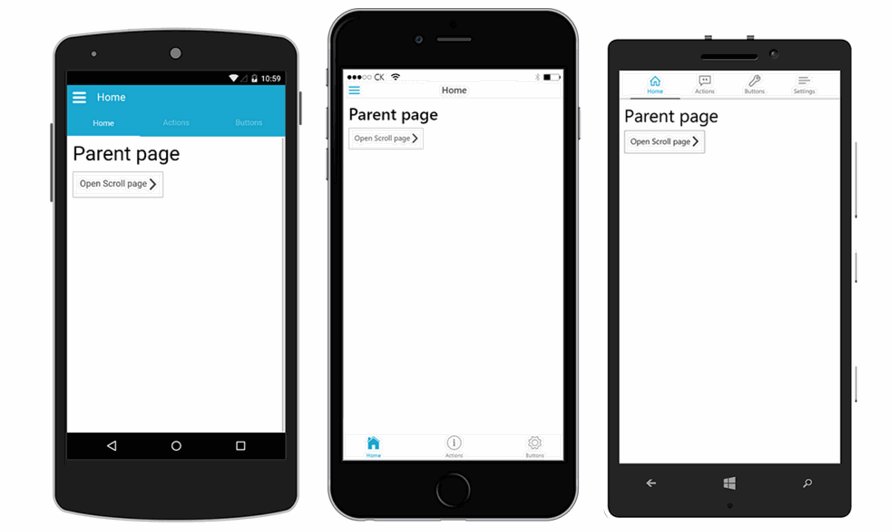
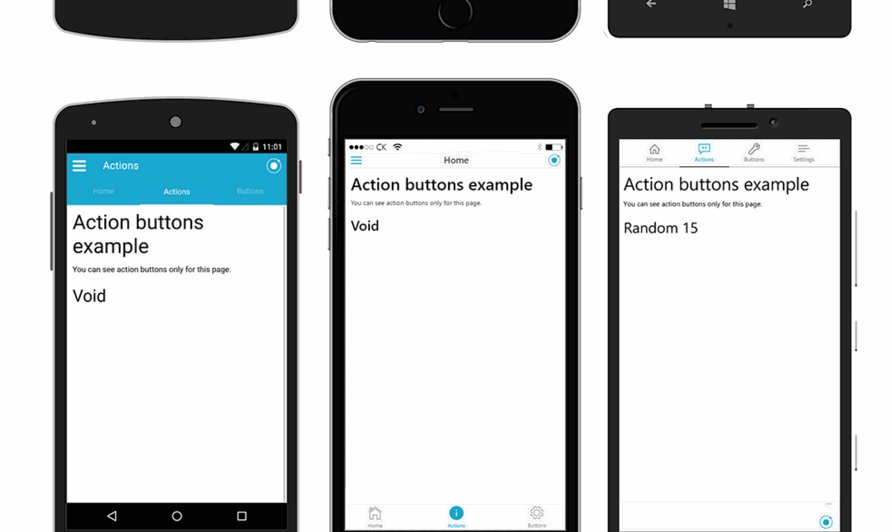
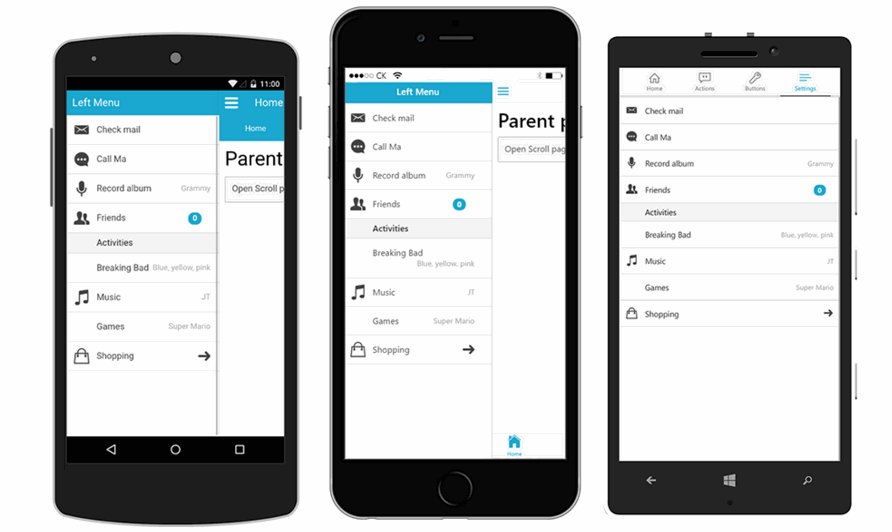
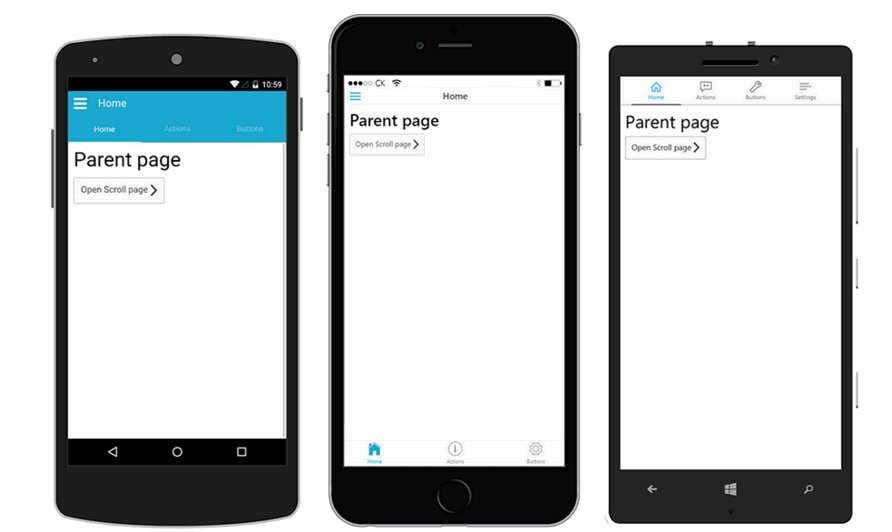
Una de las cosas que tenía muy clara es que quería una plantilla que le diera al usuario lo que quiere ver, que si estaba en un iPhone pudiera tener la experiencia más parecida a la de cualquier otra aplicación de la plataforma, pero qué si entraba desde un Android o Windows la experiencia fueran las adecuadas.
Necesitaba hacerla lo más fácil de utilizar posible y contar con las tecnologías que yo considero mejores a día de hoy para trabajar en este tipo de aplicaciones. Además no quería que fuera una plantilla solo para el IDE con el que yo trabajo siempre, quería hacer que cualquiera pudiera utilizarla en otros entornos.
Finalmente, era importante tenerla en GitHub, otras personas podrían utilizarla y mejorarla o adaptarla a sus gustos, es algo que a veces olvidamos pero nos pasamos la vida utilizando herramientas gratuitas de la comunidad y es interesante poder devolver parte de vez en cuando.
Las tecnologías a utilizar
- Ionic– Framework que ayuda a dar la experiencia adecuada para cada plataforma.
- AngularJS – Framework de JavaScript, de sobras conocido, Ionic está basado en él.
- TypeScript – Lenguaje que es una capa por encima de JavaScript, te ayuda a trabajar con las últimas versiones de EcmaScript y algunas otras características.
- SASS – Hace tiempo que CSS se nos quedó corto a todos, ahí entran lenguajes como SASS
- GulpJS – Para automatizar tareas mientras trabajamos.
Algunas otras cosas que han sido necesarias:
- Segoe MDL2 Assets CSS – Pequeño wrapper que hice para usar iconos de Windows 10 en las apps.
- Algunos ajustes en el .css de la plantilla de Windows ya que Ionic aún no soporta cosas como el appbar.
Resultado
Y recuerda que es solo una plantilla, una base para tu proyecto. Todo es modificable y adaptable a tus necesidades, úsala y envíame tu feedback 🙂
Recursos relacionados
- Más información en cordova-multiplatform-template.js.org
- Descargar plantilla para Visual Studio
- Descargar plantilla desde Ionic Market
- Descargar un zip de la plantilla
- Página de Github
- Demo de la plantilla
Un agradecimiento final a la gente del equipo de TACO de Microsoft, se han portado genial conmigo e incluso me han recomendado en uno de sus posts. Muchas gracias!