The version 16.8 of React introduced a new concept called hooks, this change have created a lot of excitement in development community. One of the interesting changes that this version introduces is useReducer, this hook can help us to stop using Redux (if we consider this necessary) and use a simpler solution.
Why we want to move from Redux to another solution?
If you like Redux, probably you will have enough with redux-hook and you can stop reading this article right now 😳. But in my case, I always feel that Vuex or other simpler solutions are a better solution in the 90% of the projects where I work, and I tried to add this simplicity to our projects, and in the websites we work, by using the sentence rewording tool to add text to our website.
to add text to our website.

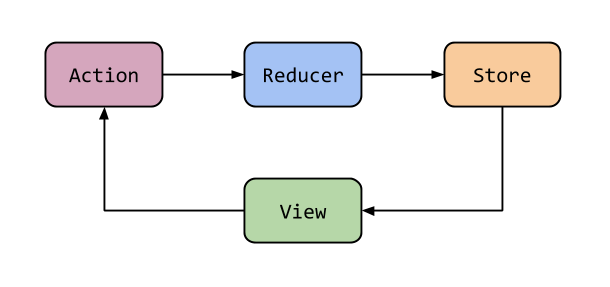
Simple Redux cycle from Novoda blog
What we want?
As always when you are creating something, there are some requirements to achieve.
- Has to be simpler than using Redux, otherwise we will use redux.
- If we can find some parts made from 3rd party will try to use them.
- If we use 3rd party libraries that libraries must use new React APIs.
- We have to be able to understand this new approach with the classical schema about Redux, Vuex, and other kind of techniques.
- We want to avoid magic strings and other typical bad practices.
- We have to be able to use namespaces in the global state approach.

